IT’S ALL IN THE DETAILS
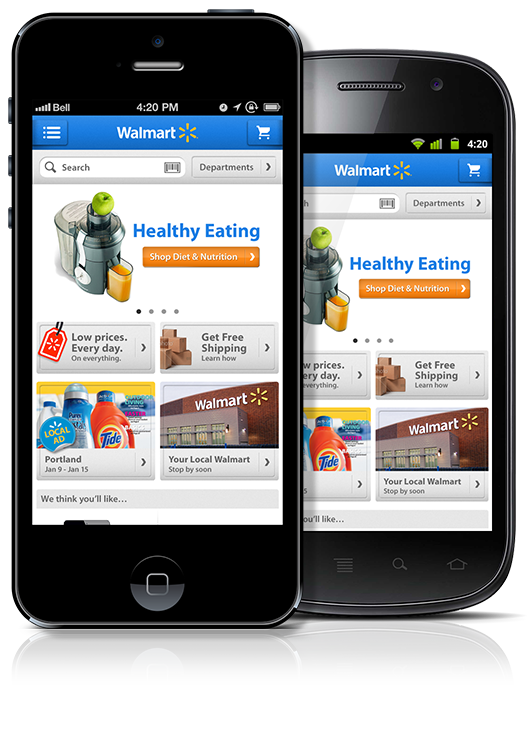
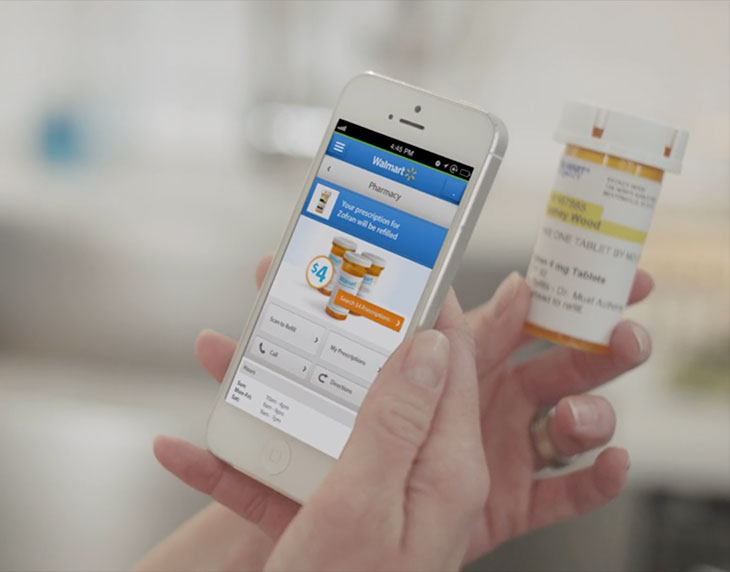
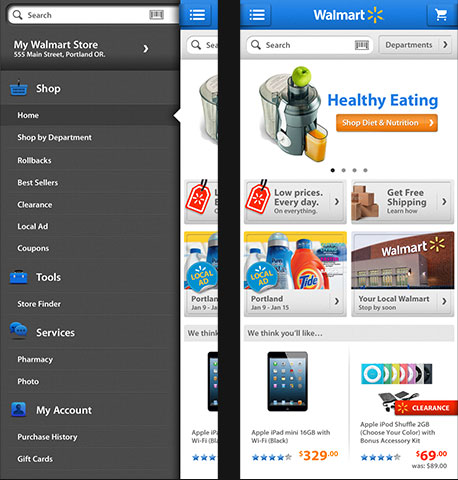
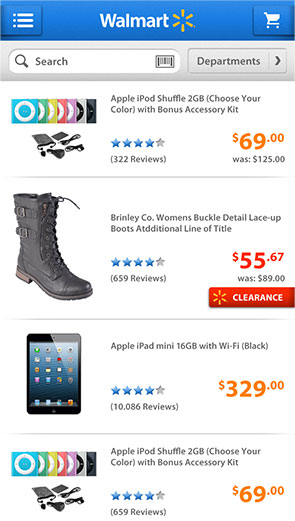
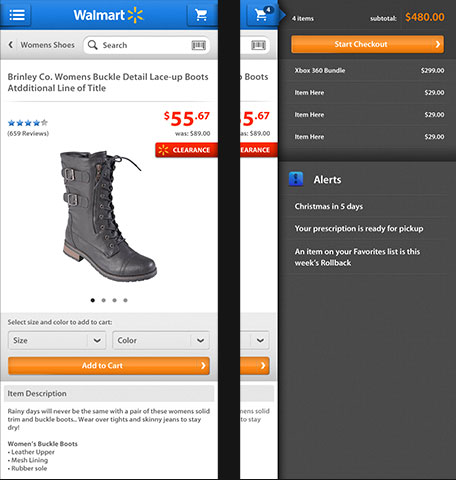
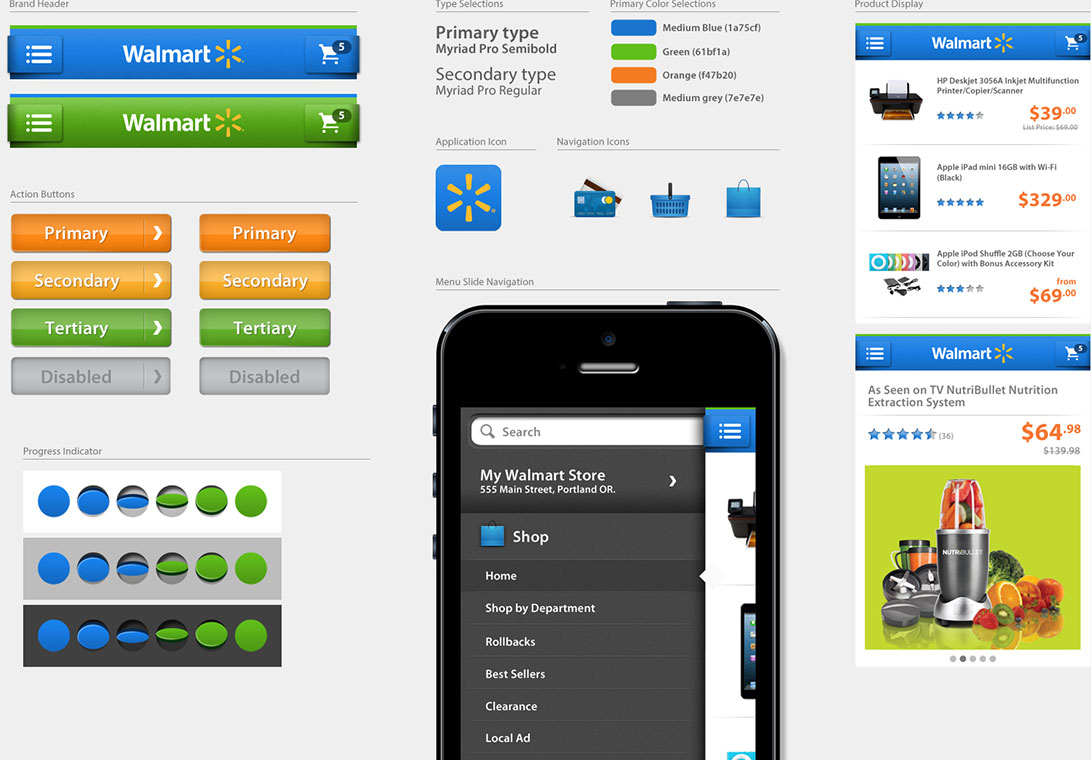
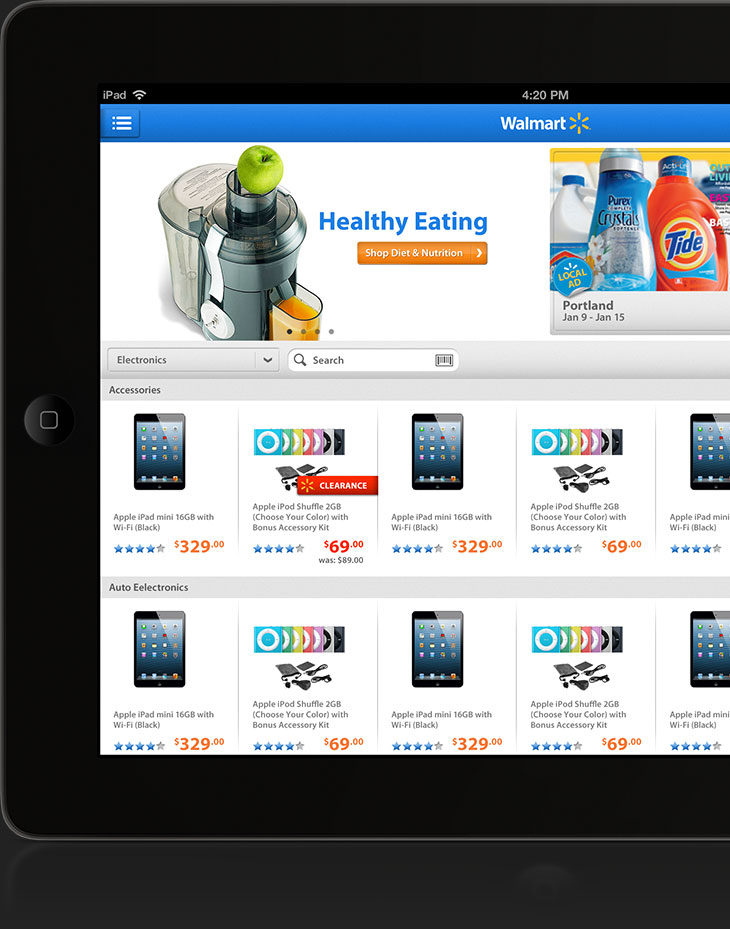
In design systems, getting the details right is key, especially with such a large brand. From the first impression of the application icon, to defining the use of flat and dimensional design, revealed menus, product image sizes, savings callouts, your shopping cart, no screen was left unturned.